Your website is good, but could it be better? It can be hard to tell at a glance, using the mobile devices and computers you have available to you. To make that easier, we’ve compiled a list of 7 things you can do to assess your website in just 15 minutes.
1. Website owner, browse thyself.
Testing thousands of combinations of browsers, devices, and operating systems sounds like a nice way to spend two lifetimes. If you have bigger, better things to do, you’re in luck. You can log into Google Analytics for a list of browsers your visitors are actually using, then use just those browsers to test if everything is displaying correctly.
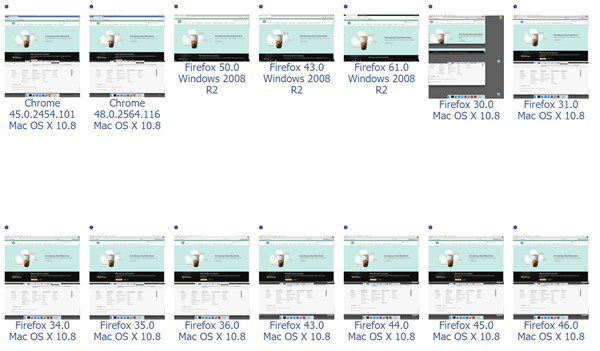
For thorough testing, there’s a paid service called BrowserStack that you can use to view websites and test key functionality in 2000+ device/browser combinations. There’s also a free alternative called BrowserShots that will deliver screenshots of your website running in dozens of different browsers for quicker testing.

2. Look great at every size.
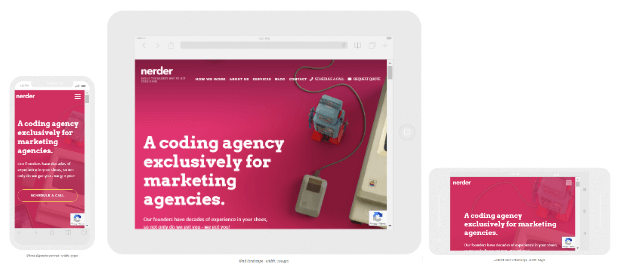
In this near-futuristic year of 2019, well-built websites are designed to adapt to different screen sizes — displaying different content, or the same content in an alternate format — so websites always look good and are easy to read. You can use a free tool called Responsinator to see your website on some of the most common phone and tablet sizes.

3. Only you can prevent bad code.
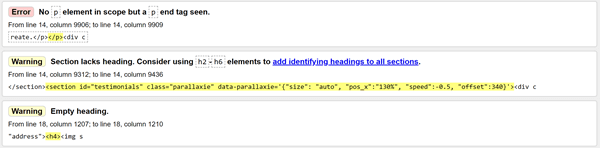
If you find any anomalies during your browser testing, you’ll want to validate your code. Like a Magic 8-Ball you can ask “Is my website up to snuff?”, the W3C’s HTML Validator is a handy tool for checking if your website’s HTML meets current standards. You might be rewarded with a list of any errors (that you should fix) and warnings (you might want to fix).

4. Make sure style sheets are styling.
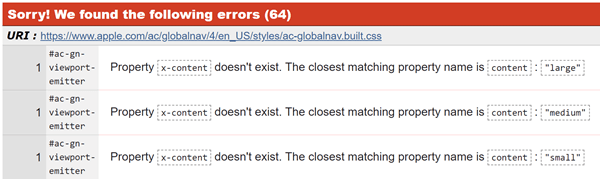
CSS (Cascading Style Sheets) control how your text and images are displayed. They’re made of code too, so you’ll want to validate them to see if there are any errors. As a companion to the HTML validator mentioned above, the W3C’s CSS Validator can be used to drop-test your style sheets.

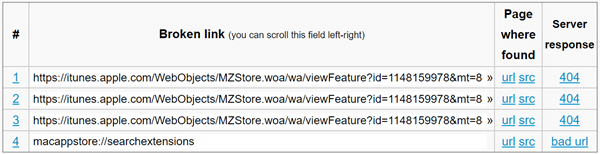
5. 404: Happiness not found.
Having a broken link on your website is like having a button that, when pushed, jettisons your visitors into the cold vacuum of space that exists between websites. Dramatic? A little. As you make updates to your website over time, removing or renaming pages, the risk of broken links goes up. Links to external sites and resources may also be removed or renamed, without warning. To give your users the best experience, use a tool like BrokenLinkCheck to crawl your site and generate a list of broken links.

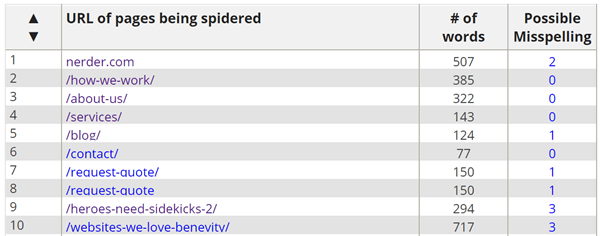
6. Check your spleling.
There are two universal truths about posting content on the Internet. First, the more you type, the more you will typo. Second, judgey judgers are going to judge you for it. But you can avoid that public scorn by spell-checking your entire website using Internet Marketing Ninja’s Spell Check Tool.

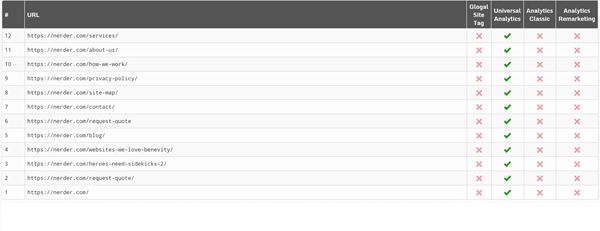
7. Jiggle the Google Analytics cables.
A tool like Google Analytics is a must these days. You can use it to track your website’s traffic and performance, gain insights about your audiences, and fuel your digital marketing campaigns with performance data. But you can’t do any of those things if you haven’t integrated and configured it properly. Run GA Checker to ensure your analytics is installed correctly on all pages of your website.

There are a lot more things you could look at. In fact, the very thorough quality assurance checklist we use here at Nerder has a whopping 51 separate items on it — from print style sheets to accessibility standards. But by checking just these seven items, you’ll be off to a great start!