The Challenge
To develop an engaging and informative website for Rocket Science Health, highlighting precision medical devices. The site design includes intricate animations and transitions, providing a rich user experience.
We worked on this project with award winning creative agency Delichte Design Co.
The Solution

Technical Consulting
The design and animations had a specific standard that would require particular libraries to achieve the look and feel. From the start, Nerder consulted on what CMS would give us the flexibility to achieve specific animations and interactions.
Nerder also provided feedback on web standards and limitations on what can be achieved in order to keep the experience seamless from mobile to desktop.

Headless CMS Development
Nerder used Sanity as the core CMS. This choice later paid off as the modular components built during development helped expedite the launch date when it was bumped up. The components built will go on to facilitate ease of use – whether it’s editing sections of the website or completely restructuring it in the future.
The use of Next.js and Tailwind CSS provided the flexibility to achieve the interactions you will see on scroll timed events and animations on the website. Through different points of the development phase, Nerder and DelichteDesignCo continued to collaborate on the UX to ensure users receive the absolute best experience.

Multimedia and Integrations
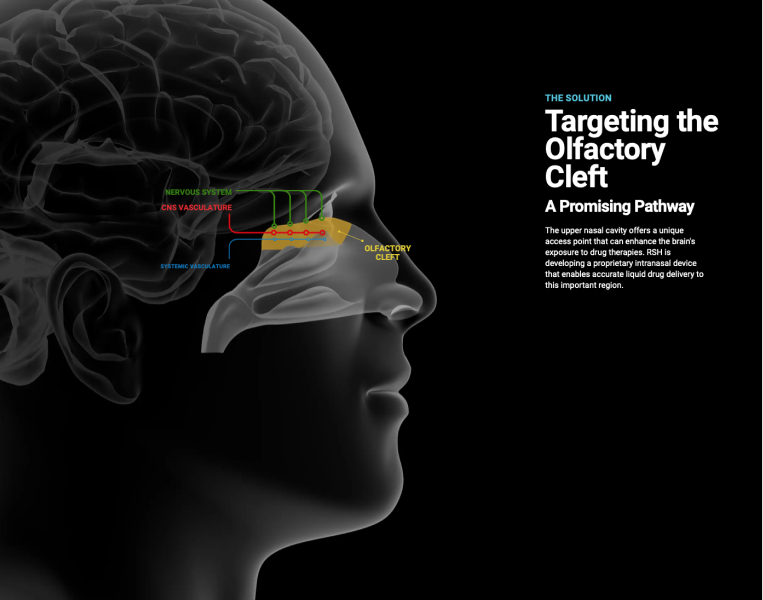
The focus was to create an all-round experience in terms of website content and integrations. The website boasts diverse content, including sliders, images, and videos, creating a rich, engaging experience.
The Result
A dynamic website that ticked all the boxes, packed with multimedia features that enhanced engagement, and top-notch coding!
The Rocket Science Health website didn’t just magically appear — it’s the result of out-of-the-box thinking, a collaborative effort of creative minds, and cutting edge technology and solutions.




